«Первый старт сайта» приветствует своих читателей
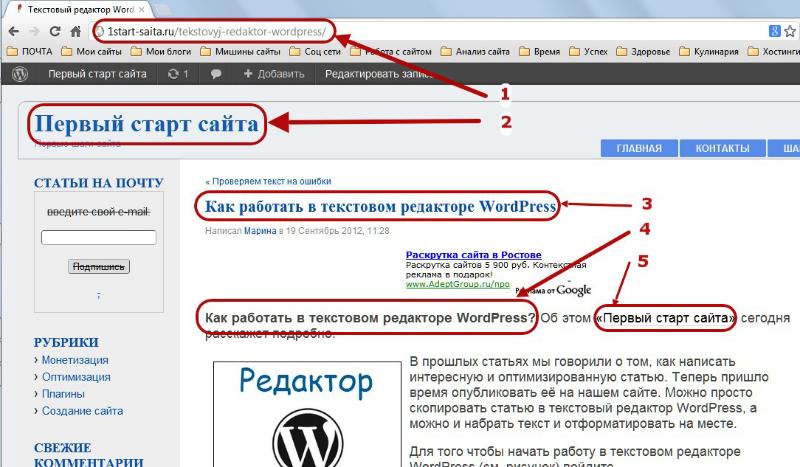
Форматирование текста статьи с учетом SEO оптимизации с помощью визуального редактора WordPress. В статье «Как работать в текстовом редакторе WordPress» мы говорили о возможностях редактора и о функциях каждой кнопочки на панели задач редактора. Сегодня продолжим разговор о редакторе, но только более широко: поговорим о форматировании самой статьи с учетом SEO оптимизации. Для наглядности я использую рисунок (см. рис.1), а в тексте даю цифровые обозначения, используемые в рисунке.
Ключевые слова в тексте
Ключевые слова в тексте должны стоять:
- в названии статьи (3)
- в первом предложении первого абзаца статьи (4)
- в середине статьи
- в последнем абзаце статьи
- в анкоре ссылки на данную статью (в транскрипции английскими буквами) (1)
- анкор – текст ссылки.
- В нашем примере: https://kss118.ru/tekstovyj-redaktor-wordpress/
- в названии, тексте и описании картинки (о картинках подробнее мы поговорим в следующих статьях)
рис.1

Затем нужно проверить, все ли ключевые слова встречаются в тексте. О подборе ключевых слов можно посмотреть статьи: «Как создать семантическое ядро сайта» и «Как правильно написать оптимизированную статью для сайта»
Если при написании статьи, были пропущены ключевые слова, то их нужно вставить, даже если для этого придется добавить еще предложения в текст. Эти ключевые слова можно будет видоизменять по числу, склонению, падежам.
- Например, ключевое слово: «Статья», его можно будет в предложении видоизменить на «статьи», «статьей», «о статье» и т.д. Таким образом, это ключевое слово можно естественно вписать в текст.
Хорошо для внутренней перелинковки сайта, если каждая статья будет начинаться и заканчиваться ссылкой на главную страницу сайта (5) (см. рис 1). Таким образом, вес сайта будет распределен равномерно.
В случае если анкор ссылки (1) после публикации статьи получился длинным, то можно изменить вручную. Таким образом, название статьи (3) может и не совпадать с анкором ссылки (1)

Использование при форматировании тегов h1 – h6
В визуальном редакторе сайта нужно сделать форматирование текста. В последних версиях WordPress титлы h1 и h2 присвоены автоматически
- h1 – названию сайта (2). В моем случае это «Первый старт сайта» в шапке сайта, которое можно увидеть на любой его странице.
- h2 – заголовку статьи (3)
- h3 — подзаголовкам внутри статьи
- h4, h5, h6 – я использую редко

Теги h1, h2, h3, h4, h5, h6 – можно присвоить с помощью вкладки на панели инструментов «Формат», которая расположена в визуальном редакторе.
Для этого нужно выделить фразу в тексте, обычно это подзаголовок и нажать на слово «Заголовок».
«Заголовок 1» соответствует тегу «h1», и т.д.
Я обычно использую тег «h3» или «Заголовок 3».
При форматировании статьи хорошо использовать маркированный и нумерованный списки. Структурированные статьи удобно читать не только посетителям сайта, они также хорошо индексируются поисковыми роботами.
По поводу различных выделений, курсива и подчеркивания, зачеркивания и выделения цветом много разговоров в сети, но точных рекомендаций я не нашла. Использую выделение ключевых слов один раз в первом и последнем абзацах статьи (хотя многие считают, что этого делать не нужно и роботы в состоянии найти ключевые слова в тексте сами). Во всех остальных случаях использую такое выделение для смыслового уточнения, чтобы читатель мог быстро сориентироваться в тексте. Нужно только не переусердствовать с игрой цвета и различного форматирования. Разноцветный текст, часто меняющийся стиль и размеры шрифта очень неудобно читать.
Если вы поставили плагин расширения возможностей текстового редактора (о нем я писала в предыдущей статье), то для лучшего восприятия текста подберите удобный для чтения шрифт. Обычно рекомендуют для чтения с монитора шрифт Verdana размером в 12 пикселей. Но разные темы не всегда поддерживают функцию изменения размера шрифта в статье. Поэтому попробуйте подобрать шрифт, изменяя код внутри темы, чтобы читатели могли, не напрягая зрение, получить информацию.
Формируйте статью так, чтобы не было сплошного текста. Разбивайте весь текст на абзацы, которые состоят из 3 — 7 предложений. Все это делается для читателей. Ведь правильно сформатированный и структурированный текст не только удобно, но и приятно читать.
Если вы используете цитаты из других источников, часто встречающиеся в сети, то их нужно закрыть от индексирования кнопочкой «Цитата», которая находится в панели инструментов визуального редактора или прописать в HTML редакторе тег <noindex> (об этом подробнее в следующих статьях).
Предлагаю познакомиться с некоторыми общепринятыми правилами оформления веб текста.
- Подчеркивание используется только при оформлении ссылок.
- Текст, написанный только большими буквами, имеет эмоциональную окраску несдержанности или крика. Такой текст в веб среде считают «моветоном», т.е. неуместным, да и читается обычно он медленнее.
- Сплошной текст, выделенный курсивом, также плохо читается с мониторов компьютера. Допускается его использование в основном для выделения цитат.
- Для смыслового выделения лучше использовать жирный шрифт.
- В компьютерном тексте редко используют красную строку (отступ в первом предложении).
- Идеальный абзац содержит не больше 10 строк текста.
- Выравнивание текста лучше оформить по левому краю, не нужно это делать по ширине. Если текст оформлен по ширине, то иногда большое количество пробелов между словами мешает восприятию информации.
- Заголовок и подзаголовки в статье пишутся с большой буквы и без точки в конце. Вопросительный и восклицательный знаки допустимы
- Если вы используете сложноподчиненные предложения в тексте, то разбейте их на несколько простых или на предложения с одним оборотом.
- Используйте, если это уместно, различные списки: маркированный и нумерованный.
- Кавычки должны быть в виде стрелочек «_», а не гусиных лапок “_”.
- Неправильно использовать несколько восклицательных знаков.
- Пробелы перед знаком препинания ставиться не должны. Исключение: кавычки и скобки.
- Внутри предложения после знака препинания обязателен пробел.
- Различают тире и дефис. Тире обрамляется с обеих сторон пробелами, дефис пишется рядом с буквами, без пробела
- Если сомневаетесь в правильности написания текста, то его можно будет проверить с помощью сервиса «Типограф» http://www.typograf.ru/
- Если вы используете небольшой текст или статью другого сайта или какого-то источника, то нужно взять за правило указывать ссылку на источник
- При использовании в тексте ссылки, лучше если рядом с названием стояла бы сама ссылка, но иногда можно её прописать, используя слово.
- Не нужно указывать ссылку, пряча её за словами «здесь», «там», «тут».
Сегодня мы говорили о форматирование текста статьи с учетом SEO оптимизации с помощью визуального редактора. Следующая тема будет посвящена правильному заполнению формы плагина All in One SEO Pack, которая находится на странице редактора статьи сайта.