Как работать в текстовом редакторе WordPress? Об этом «Первый старт сайта» сегодня расскажет подробно.
В прошлых статьях мы говорили о том, как написать интересную и оптимизированную статью. Теперь пришло время опубликовать её на нашем сайте. Можно просто скопировать статью в текстовый редактор WordPress, а можно и набрать текст и отформатировать на месте.
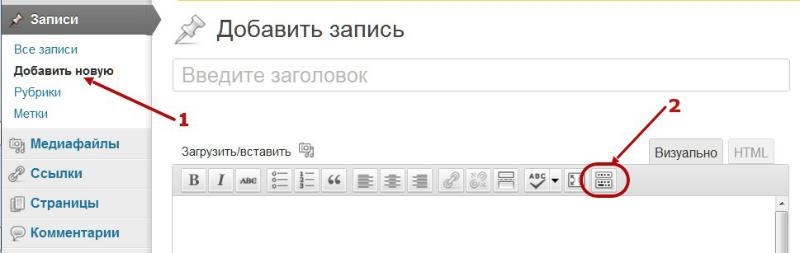
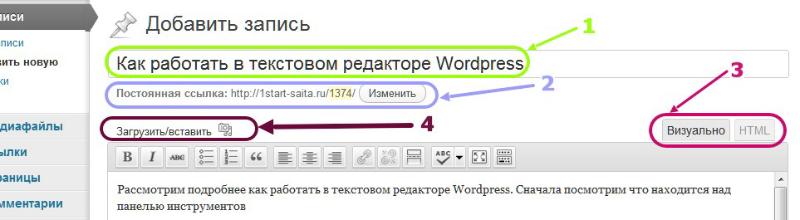
Для того чтобы начать работу в текстовом редакторе WordPress (см. рисунок) войдите в административную панель и во вкладке «Записи» нужно выбрать «Добавить новую» (1). Для дальнейшей работы нажмите кнопку (2), которая откроет панель инструментов полностью.

Поговорим подробнее как работать в текстовом редакторе WordPress. Сначала посмотрим, что находится над панелью инструментов
- Окно для вставки заголовка — (1)
- Формирование ссылки данной статьи — (2)
- Переключение редактора в визуальный режим и режим HTML — (3)
- Единый загрузчик медиафайлов — в основном это картинки, иногда видео- и аудио- файлы — (4)

Для работы в текстовом редакторе нужно знать назначение клавиш панели инструментов. Обычно это клавиши идентичные по своему назначению с документом Word вашего компьютера.
Итак, приступим. Клавиши:

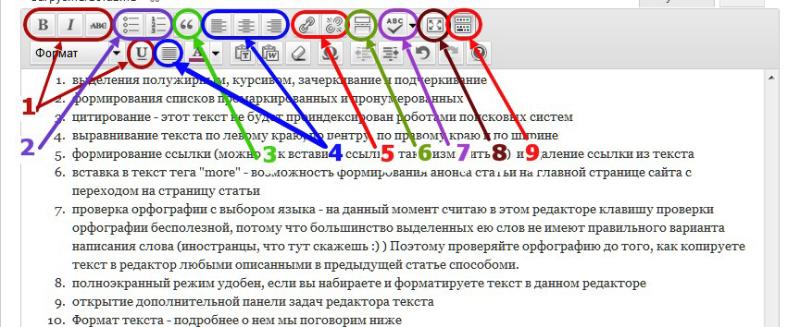
- выделения полужирным, курсивом, зачеркивание и подчеркивание
- формирования списков промаркированных и пронумерованных
- цитирование — этот текст не будет проиндексирован роботами поисковых систем
- выравнивание текста , по центру, по правому и по левому краям, по ширине
- формирование ссылки (можно как вставить ссылку, так и изменить её) и удаление ссылки из текста
- вставка в текст тега «more» — возможность формирования анонса статьи на главной странице сайта с переходом на страницу статьи
- проверка орфографии с выбором языка — на данный момент считаю в этом редакторе клавишу проверки орфографии бесполезной, потому что большинство выделенных ею слов не имеют правильного варианта написания слова — иностранцы, что тут скажешь :). Поэтому проверяйте орфографию до того, как копируете текст в редактор любыми способами, описанными в статье «Проверка орфографии и пунктуации».
- полноэкранный режим удобен, если вы набираете и форматируете текст в данном редакторе
- открытие дополнительной панели задач редактора текста

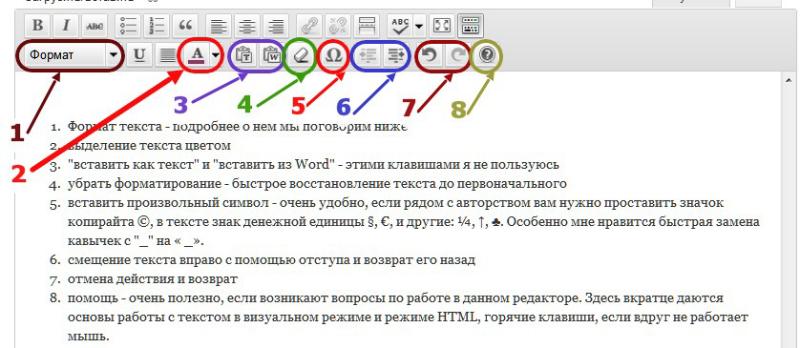
- Формат текста — подробнее о нем мы поговорим ниже
- выделение текста цветом
- «вставить как текст» и «вставить из Word» — этими клавишами я не пользуюсь
- убрать форматирование — быстрое восстановление текста до первоначального
- вставить произвольный символ — очень удобно, если рядом с авторством вам нужно проставить значок копирайта ©, в тексте знак денежной единицы §, €, и другие: ¼, ↑, ♣. Особенно мне нравится быстрая замена кавычек с «_» на « _».
- смещение текста вправо с помощью отступа и возврат его назад
- отмена действия и возврат
- помощь — очень полезно, если возникают вопросы по работе в данном редакторе. Здесь вкратце даются основы работы с текстом в визуальном режиме и режиме HTML, горячие клавиши, если вдруг не работает мышь.
Для того чтобы, как следует понять как и для чего использовать клавиши текстового редактора WordPress нужна практика. Я в начале, боялась все испортить, затем пришел опыт использования этого редактора. А потом захотелось чего-то большего от него. И я установила плагин, который намного расширяет возможности данного редактора.

Для тех кто, хочет расширить возможности редактора на своем сайте, предлагаю установить плагин TinyMCE Advanced. Как это сделать очень хорошо описано в статье «Визуальный редактор WordPress».
После написания этой статьи и на «Первом старте сайта» я установлю такое удобное расширение текстового редактора.
Конечно же, осталось немало вопросов и об установке картинок, видео, аудио. Об использовании редактора в оптимизации статьи, присвоении им рубрик и меток. Обо всем этом мы поговорим в следующих статьях. Чтобы не пропустить предлагаю подписаться на обновления.