Содержание:
- 1 Как лучше всего разработать дизайн веб-сайта?
- 2 Вот как создать сайт
- 2.1 1. Разработка веб-сайтов начинается с доменного имени.
- 2.2 2. Найдите себе хорошую хостинговую компанию
- 2.3 3. Выберите платформу для создания своего сайта.
- 2.4 4. Спланируйте свою информационную архитектуру (и контент!)
- 2.5 5. Выберите плагины
- 2.6 6. Создайте дизайн макета сайта
- 2.7 7. Оптимизируйте дизайн страницы вашего сайта с помощью темы.
- 2.8 8. Роль конструктора страниц в разработке веб-сайта
- 2.9 9. Добавьте несколько страниц
- 2.10 10. Поддерживайте свой сайт
- 3 Планирование делает совершенным
На заре существования сети создание веб-страниц было сложным и запутанным процессом, который почти полностью выполнялся ИТ-отделами. Никаких перетаскиваний, которые можно было бы быстро собрать сегодня. Фактически, ученый-компьютерщик сэр Тимоти Джон Бернерс-Ли разработал первый в истории веб-сайт Европейской организации ядерных исследований (ЦЕРН). Бернерс-Ли, которого считают изобретателем всемирной паутины, также создал HTML и использовал этот язык для написания кода сайта ЦЕРН.
Первый веб-сайт создан 6 августа 1991 г.
По мере увеличения количества веб-сайтов и развития концепции веб-дизайна HTML, а затем и Javascript, дизайн карты сайта и каскадные таблицы стилей (CSS) стали неотъемлемой частью проектирования веб-сайтов. Эволюция веб-дизайна и разработки продолжалась в конце девяностых годов, что привело к запуску таких известных сайтов, как Google, Amazon и PayPal.
В начале 2000-х годов наблюдался всплеск популярности блогов, а по мере роста потребности в хороших системах управления контентом (CMS) родился продукт, который в конечном итоге полностью изменил игру в веб-дизайне.

Раннее программное обеспечение WordPress, 2005 г.
WordPress был запущен как платформа для ведения блогов с открытым исходным кодом в 2003 году и стал самой популярной CMS в мире (по данным Search Engine Journal, ее используют почти 40% всех веб-сайтов), включая WordPress.com и WordPress.org. .
Существуют также платформы веб-сайтов, такие как Squarespace и Wix, которые помогают сделать разработку веб-сайтов еще проще, особенно для новичков.
Эти возможности дают любому возможность создать веб-сайт с нуля, адаптировать и оптимизировать его в соответствии со своими потребностями, будь то для бизнеса, личного пользования или электронной коммерции.
Вот как создать свой веб-сайт профессионально.
Как лучше всего разработать дизайн веб-сайта?
Итак, вы хотите создать свой сайт, с чего начать?
Для начала, чего вы хотите достичь с помощью этого сайта? Продать товар или услугу онлайн? Вы хотите расширить присутствие в Интернете и повысить узнаваемость своего бренда? Ответы на эти вопросы помогут вам решить, какой сайт понадобится вашему бизнесу, и помогут вам приступить к его разработке.
После того, как вы ответили на эти макро-вопросы и определили общее направление, вы можете сосредоточить свои усилия на дизайне страницы веб-сайта.
Хотя большинство веб-сайтов в прошлом были результатом совместной работы веб-дизайнеров и разработчиков , в наши дни каждый может создать высококачественный веб-сайт благодаря таким инструментам, как WordPress, SquareSpace, Wix и другим. К счастью, для этого вам больше не нужны предварительные знания в области кодирования или даже ИТ-специалисты. Вы можете добиться этого самостоятельно с помощью системы управления контентом, времени и преданности своему делу.
Новичкам в разработке веб-сайтов большинство экспертов рекомендуют WordPress.com, готовую к использованию версию самой популярной в мире CMS, предлагающую некоторые функции настройки и поддержки, такие как пользовательские темы и плагины.
Однако те, у кого есть некоторый опыт веб-дизайна, могут выбрать WordPress.org, поскольку он поддерживает полную настройку. Он на 100% бесплатен в использовании и предлагает полный контроль над дизайном вашего сайта.
Важно помнить, что существует четкая разница между wordpress.COM и wordpress.ORG.
Тем не менее, оба варианта также сэкономят вам массу времени, поскольку потребуются месяцы, чтобы научиться программировать и создавать веб-сайт с нуля.
Вот как создать сайт
Теперь займемся мясом и картофелем; научиться создавать веб-сайты. Хотя создание веб-сайта с нуля может показаться сложной задачей, особенно учитывая чрезвычайно высокое качество лучших веб-сайтов в мире, вы вполне способны сделать это самостоятельно. Если вы придерживаетесь следующих шагов при разработке веб-сайта, вы можете быть уверены, что конечным результатом будет сайт, который каждый сможет легко найти и перемещаться по нему.
- Выберите доменное имя
- Найдите себе хорошую хостинговую компанию
- Выберите платформу для создания вашего сайта
- Спланируйте информационную архитектуру вашего сайта
- Выберите свои плагины
- Выберите дизайн макета вашего сайта
- Определитесь с темой для вашего сайта
- Познакомьтесь с конструкторами страниц
- Добавьте несколько страниц на свой сайт
- Поддерживайте свой сайт
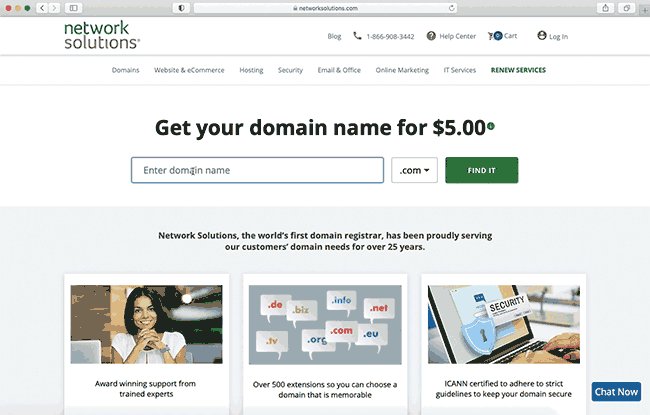
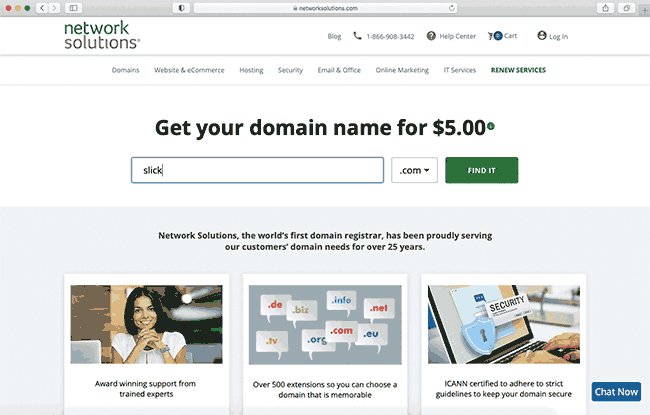
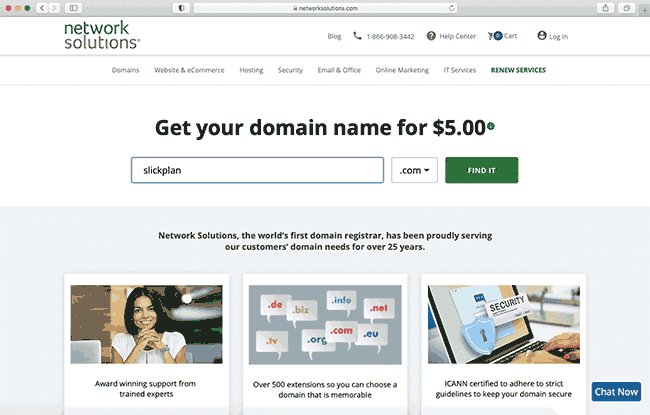
1. Разработка веб-сайтов начинается с доменного имени.
Выбор доменного имени очень похож на выбор торговой марки; хочется чего-то простого, узнаваемого и запоминающегося. Фактически, оно должно тесно соответствовать названию вашего бренда.

Проще говоря, доменное имя — это уникальный идентификатор, который позволяет пользователям сети найти ваш сайт. Если Интернет — это город, наполненный улицами, проспектами и миллионами домов (веб-сайтов), то доменное имя — это адрес, который позволяет людям найти дорогу к вашему дому (веб-сайту). Сделайте его слишком сложным или не связанным с тем, что вы делаете, и пользователям будет трудно его запомнить. Не спешите спрашивать: «Как вы создаете сайт?» прежде чем вы выбрали подходящее доменное имя.
Советы по выбору доменного имени
Выбрать доменное имя довольно просто, но важно помнить о нескольких вещах, чтобы убедиться, что вы выбрали то, которое вам подходит.
- Используйте правильные расширения доменных имен (.com, .org или .net). Мы рекомендуем использовать расширение .com.
- Выберите имя, которое будет продвигать бренд вашей компании. Вы можете создавать новые слова, использовать существующие или использовать генераторы доменных имен, которые используют идеи и ключевые слова вашего домена для создания фирменного доменного имени.
- Сделайте это коротким. Более короткие доменные имена легче читать и запоминать, они делают ваш бизнес более профессиональным или эксклюзивным, а ваш веб-сайт — более заслуживающим доверия и авторитетным.
- Сделайте так, чтобы его было легко печатать и произносить. Подумайте о Google, Yahoo или CNN. Крупнейшие веб-сайты в мире, как правило, имеют короткие, легко набираемые доменные имена с относительно простым написанием.
- Избегайте цифр и дефисов любой ценой. Они делают доменное имя излишне сложным и трудным для запоминания.
- Используйте нишевые ключевые слова, чтобы сделать ваш сайт более узнаваемым в вашей конкретной нише.
- Думайте о долгосрочной перспективе. Создайте отличное доменное имя, поскольку его изменение в будущем будет стоить вам рейтинга SEO, брендинга и денег.
- Убедитесь, что предпочитаемое вами доменное имя еще не зарегистрировано как торговая марка и не используется.
2. Найдите себе хорошую хостинговую компанию
Заблокировав домен, вы теперь можете продолжить свой путь к созданию сайта, выбрав хорошую хостинговую компанию. Но сначала, что такое хостинговая компания и зачем она вам нужна?
Подобно тому, как вашему бизнесу может потребоваться физическое место для хранения и продажи своей продукции, вам нужно цифровое место для хранения всего HTML-кода, файлов и изображений, составляющих ваш веб-сайт. Веб-хостинговая компания предоставляет эту услугу, по сути, сдавая в аренду место на своих веб-серверах. Думайте о хостинговой компании как о цифровом арендодателе, который предоставляет вам цифровое пространство, где вы можете размещать свои товары и продавать их публике.
Их серверы будут размещать все файлы вашего веб-сайта и доставлять их в любой браузер, который запрашивает их, вводя ваше доменное имя.
Вам понадобится веб-хостинг, который будет отвечать конкретным потребностям вашего веб-сайта и поддерживать платформы и инструменты, необходимые для разработки вашего веб-сайта. Кроме того, вам понадобится надежный веб-хостинг, который обеспечит вашему сайту более чем достаточно места для хранения и скорости сервера. После определения того, что нужно вашему веб-сайту, пришло время взвесить ваши варианты, используя такие факторы, как цена регистрации и продления, простота использования, услуги поддержки и настраиваемость в качестве решающих факторов.
Существует множество провайдеров веб-хостинга; HostGator, A2 Hosting и SiteGround — лишь несколько ярких примеров.
Нам обычно нравится хостинг A2 , потому что он обеспечивает одну из самых быстрых скоростей серверов в сети. Это также надежный, удобный для разработчиков веб-хостинг с доступными ценами, уникальной гарантией возврата денег в любое время, круглосуточной поддержкой клиентов и сканированием на наличие вредоносных программ, а также сверхбыстрой скоростью загрузки.

Помните, скорость имеет значение. Тонкости компоновки веб-сайта будут потрачены впустую, если конечный сайт загружается со скоростью улитки. Почему? Потому что люди уходят с медленно загружающихся сайтов , а когда они уходят, то же самое происходит и с их деньгами. Google обнаружил, что при увеличении времени загрузки с 1 до 5 секунд вероятность отказа увеличивается на 90%.
Еще один отличный вариант веб-хостинга — Kinsta, который предлагает широкий выбор планов в зависимости от того, сколько установок WordPress вам нужно. Соответственно, у них большой опыт работы с WordPress, и все планы включают бесплатную миграцию. Kinsta одержима скоростью веб-сайтов, а также использует новейшие технологии для повышения безопасности сайтов, которые они размещают.
Еще один отличный вариант веб-хостинга — Kinsta , который предлагает широкий выбор планов в зависимости от того, сколько установок WordPress вам нужно. Соответственно, у них большой опыт работы с WordPress, и все планы включают бесплатную миграцию. Kinsta одержима скоростью веб-сайтов, а также использует новейшие технологии для повышения безопасности сайтов, которые они размещают.

3. Выберите платформу для создания своего сайта.
Теперь, когда вы остановились на провайдере веб-хостинга и выбрали доменное имя для своего сайта, пришло время определиться с платформой, которую вы будете использовать в процессе разработки простого веб-сайта.
Небольшая служебная информация, чтобы объяснить, что такое платформа; это конструктор веб-сайтов, здесь происходит волшебство, и они полны всех инструментов, которые вам понадобятся для создания веб-сайта. Есть несколько выдающихся из них, каждый из которых имеет уникальные особенности, плюсы и минусы.

Секрет успешного проектирования веб-страниц заключается в том, чтобы найти платформу, которая соответствует вашим потребностям и дополняет ваши долгосрочные планы и цели. В настоящее время наиболее популярными веб-конструкторами являются WordPress, Squarespace, Weebly и Wix, причем наиболее используемой платформой является WordPress.
Фактически, это, безусловно, наиболее используемая CMS, занимающая почти 62% доли рынка .
Есть причина доминирования и то, почему WordPress загнал в угол такую большую часть Интернета; его можно установить бесплатно, он поставляется с поистине невероятным количеством плагинов и тем (более 50 000 и 11 000 соответственно) и дает вам полный контроль над процессом создания сайта.
WordPress предоставляет веб-разработчикам практически безграничные функциональные возможности и возможности расширения. Он также очень хорошо работает с электронной коммерцией, если вам нужен онлайн-рынок для вашего бизнеса с такими плагинами, как WooCommerce, и поддерживает поисковую оптимизацию с помощью таких плагинов, как Yoast.
Тем не менее, есть что-то вроде кривой обучения, которая делает WordPress более сложной платформой для новичков.
Squarespace — это универсальный веб-конструктор, который предоставляет хостинг, покупку доменов и более специализированную помощь в дизайне веб-сайтов, чем WordPress. Однако он не такой гибкий и не обеспечивает такого же уровня настройки. Более того, их инструменты SEO и электронной коммерции не так надежны, как у WP.
Weebly и Wix — это конструкторы веб-сайтов с перетаскиванием, что делает их наиболее простыми в использовании. Хотя это отличная функция, особенно для новичков, она мало что дает в плане дизайна и функциональности веб-сайта, не так сильна в SEO, как WordPress, и, поскольку ни одна из них не предоставляет вам root-доступа к хостингу, вы в значительной степени не можете делать что-нибудь индивидуальное при разработке, что довольно ограничивает.
Для владельцев бизнеса, которым нужен полный контроль над своими веб-сайтами, мощные функции электронной коммерции и SEO, а также возможность масштабировать свой сайт по мере развития бизнеса, WordPress, пожалуй, лучший способ создать веб-сайт.
4. Спланируйте свою информационную архитектуру (и контент!)
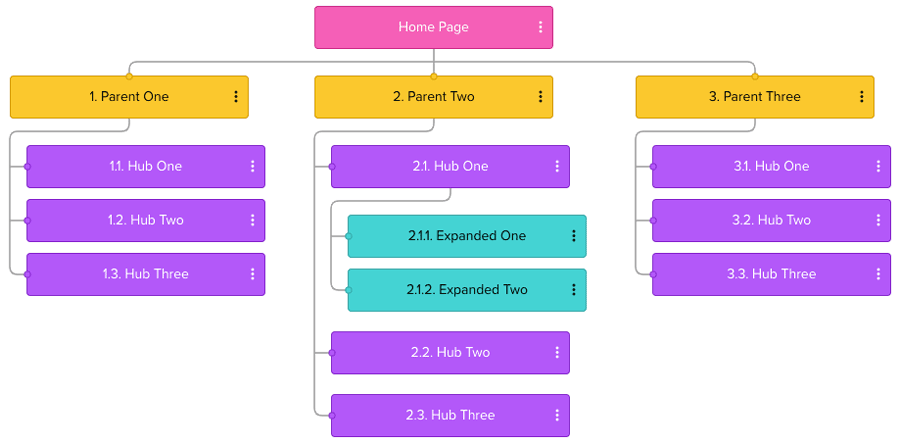
Веб-сайты предоставляют людям информацию; то, как вы организуете эту информацию, определяет, насколько легко они ее найдут. Поэтому, прежде чем приступить к проектированию, вам нужно подумать о том, что вы хотите сказать и как вы собираетесь это оформить. Это означает планирование вашего контента.
Построение информационной архитектуры до начала проектирования позволит вам отточить путь пользователя. В конечном итоге это улучшает как пользовательский опыт, так и ваш интерфейс, интуитивно направляя их к тому, что они ищут, будь то решение их проблемы или просто ответ на их вопрос.

Информационная архитектура похожа на схему контента вашего сайта. Используйте его, чтобы определить важные детали, такие как идеальное количество страниц или идеальный текст для вариантов навигации по сайту. Этот процесс может быть таким же простым, как рисование заметок на листе бумаги, но более крупные и сложные веб-сайты могут извлечь выгоду из специального, специально созданного инструмента, такого как Slickplan, который может помочь вам разработать сложную информационную архитектуру, спланировать контент и многое другое.

5. Выберите плагины
Теперь, когда вы определили информацию, которая будет размещена на вашем веб-сайте, вы можете подумать о том, как сайт будет функционировать. Именно тогда в игру вступают плагины.
Эти миниатюрные программы улучшают функциональность вашего веб-сайта и добавляют функции, которые в противном случае потребовали бы обширных знаний в области веб-разработки.
Такие платформы, как Squarespace и Wix, предлагают несколько плагинов; однако WordPress является несомненным лидером, когда дело доходит до создания высокофункционального сайта. В его каталоге плагинов ошеломляющее количество плагинов — 54 561, если быть точным — и эти плагины могут делать все: от создания контактных форм и добавления кнопок социальных сетей до улучшения SEO веб-сайта и создания систем бронирования для отелей.
Базовый веб-сайт WordPress без каких-либо плагинов можно сравнить с мобильным телефоном без приложений; Плагины позволяют вам значительно расширить возможности вашего сайта. Во многих случаях они являются неотъемлемой частью успеха веб-сайта, поскольку выполняют функции, имеющие решающее значение для долгосрочной работы вашего веб-сайта.
Рассмотрите возможность добавления этих плагинов на свой сайт:
- Безопасность сайта
- Оффлайн база данных
- Форма обратной связи
- Поисковая оптимизация
Вам также следует использовать плагин, который сделает ваш сайт более отзывчивым. Поскольку более 50% всего интернет-трафика приходится на мобильные устройства, веб-сайты, реагирующие на все размеры экранов, скорее всего, будут посещаться дольше и чаще. Установка мобильного адаптивного плагина также гарантирует, что ваш веб-сайт будет хорошо отображаться на каждом экране независимо от того, осуществляется ли к нему доступ через монитор, ноутбук, планшет или мобильный телефон.
6. Создайте дизайн макета сайта
Прежде чем приступить к созданию своего веб-сайта, вам следует подумать об общем макете. Это продолжение созданной вами ранее информационной архитектуры. Если у вас возникли проблемы с тем, как именно разместить веб-сайт, такие приложения, как Figma, Adobe XD и Sketch, могут спасти ситуацию, помогая вам создать визуальные макеты вашего сайта, чтобы дать вам представление о том, как он будет выглядеть.

На более базовом уровне, если вам интересно, как создать макет веб-сайта, это ничем не отличается от того, как взять ручку и бумагу. Просто соберите элементы, которые вы определили и систематизировали в процессе построения информационной архитектуры, и нарисуйте/соедините их с помощью одного из вышеуказанных приложений.
Выбирая тему WordPress, вы можете ожидать, что она, как правило, будет иметь довольно оптимальный макет. Однако имейте в виду: спланировав и создав макет перед выбором темы, вы получите лучшее представление о том, что собираетесь создать, а также вам будет легче выбрать идеальную тему.
Именно здесь было бы разумно провести быстрое прототипирование, чтобы увидеть, что работает, а что нет.
Примеры макетов страниц сайта
Со словом «план» в нашем названии вы четко понимаете, какую позицию мы придерживаемся в отношении важности предварительного планирования. Это просто облегчает жизнь и помогает избежать дорогостоящих (и неприятных) ремонтов.
Однако увидеть значит поверить, поэтому мы подумали, что было бы здорово поделиться некоторыми примерами макетов страниц веб-сайта и сопровождающими их картами сайта Slickplan от реальных клиентов, чтобы дать вам представление о том, как планы становятся реальностью.

Мы используем Slickplan для каждого сайта, который создаем, и все они находятся на WordPress, и мы используем плагин импорта Slickplan.
Джон Фальк, основатель и креативный директор Johnny Flash

Мы используем SlickPlan практически во ВСЕХ наших веб-проектах.
Лаура Энгель, креативный директор Running Robots
7. Оптимизируйте дизайн страницы вашего сайта с помощью темы.
Говоря о темах, если вы не знаете, как создавать веб-страницы, не ищите ничего, кроме этих серебряных пуль. Темы позволяют легко настраивать сайты WordPress независимо от уровня ваших навыков веб-дизайнера. Кроме того, WordPress поддерживает множество из них; некоторые из которых вы можете полностью настроить, а другие готовы к запуску в том виде, в котором они есть, с возможностью внесения некоторых незначительных изменений. Думайте о темах как о небольшом чит-коде для дизайна веб-страницы.
Некоторые из наших любимых полностью настраиваемых тем WordPress включают в себя:
Divi , который модернизирует стандартный редактор сообщений WordPress, заменяя его значительно более совершенным визуальным редактором. Даже новичок сможет использовать интерфейс перетаскивания Divi для создания впечатляющих проектов с удивительной легкостью и эффективностью.
Astra в настоящее время является одной из самых популярных, быстро загружающихся и многофункциональных тем WordPress. Универсальность – его сильная сторона. Эта тема хорошо работает на всех типах веб-сайтов, будь то бизнес, электронная коммерция или блог.
Spencer — еще одна многофункциональная тема с возможностью перетаскивания благодаря полностью виджетизированной домашней странице. Он включает в себя несколько шаблонов страниц, липкое меню навигации, настраиваемые виджеты для социальных сетей и функции обнаружения контента.
Technico — еще одна быстро загружающаяся многоцелевая тема (увидели здесь тему среди этих тем?). Он лучше всего подходит для малого бизнеса, консалтинговых фирм, аптек и академических институтов.
8. Роль конструктора страниц в разработке веб-сайта
Большинство веб-разработчиков, которые используют WordPress для создания своих веб-сайтов, используют конструкторы страниц с платной подпиской, такие как Elementor, WPBakery Page Builder и Beaver Builder. Эти конструкторы страниц значительно упрощают разработку веб-страниц людям без каких-либо знаний в области кодирования, экономя им массу времени и денег.
Однако WordPress 5.0+ выпустил встроенный инструмент для создания страниц под названием Gutenberg, названный в честь Йоханнеса Гутенберга, изобретателя печатного станка, что нарушило пространство конструктора страниц подписки. В отличие от конструкторов страниц с платной подпиской, которые созданы сторонними разработчиками и устанавливаются отдельно, Gutenberg теперь является основной функцией WordPress.

Это конструктор страниц по умолчанию в WordPress 5.0+, и благодаря его широкому набору полезных функций начинающим веб-разработчикам может не понадобиться переключаться на другие параметры при разработке веб-страницы.
Также известный как редактор блоков, Гутенберг использует управляемые блоки перетаскивания для упорядочивания и добавления элементов контента в веб-записи и страницы. Однако есть некоторые недостатки: хотя вы можете добавлять и перемещать блоки вверх и вниз, вы не можете регулировать их высоту или ширину. Кроме того, вы не можете использовать строки и столбцы для создания сложных макетов или добавлять блоки внутри других блоков, как это можно сделать в других конструкторах страниц.
Гутенберг во многом зависит от тем, предоставляемых WordPress, и, хотя он позволяет добавлять собственный код для блоков, он не может переопределять стили тем WordPress. В этом отношении мощные конструкторы веб-сайтов, такие как Divi, Astra и Spencer, обладают гораздо большей функциональностью, позволяя вам работать с собственными темами и переопределять их, если вы хотите создавать собственные макеты страниц.
Тем не менее, Гутенберг упрощает процесс веб-дизайна для новичков. Он позволяет вам получить хорошее представление о том, как будет выглядеть ваш сайт, предоставляет множество отдельных элементов для настройки контента и устраняет необходимость установки отдельного конструктора страниц.
Если вы впервые учитесь проектировать и создавать веб-сайт, Гутенберг предоставит все инструменты. Если вам потребуются дополнительные навороты, когда вы станете более опытным, вы всегда можете перейти на конструктор страниц премиум-класса.
9. Добавьте несколько страниц
Теперь, когда у вас запланирован контент, пришло время добавить страницы на ваш сайт. Независимо от того, решили ли вы использовать собственный редактор блоков WordPress или выбрали сторонний конструктор страниц, вы намного ближе к достижению своей цели — созданию простого веб-сайта.
Веб-страницы делят ваш сайт на разделы и упрощают пользователям поиск и использование контента. Что бы вы предпочли: книгу, все содержание которой сосредоточено на одной странице, или книгу, в которой содержание хорошо организовано на четко пронумерованных страницах? Последний вариант будет лучшим вариантом, поскольку он повышает удобство работы пользователя, а также позволяет вам или издателю легко вернуться к старому контенту и обновить его.
Добавляемые вами веб-страницы будут основаны на архитектуре, которую вы создали ранее. вы можете заполнить эти страницы, напрямую перенеся контент, который вы разработали ранее, в WordPress с помощью нашего плагина. Более того, в Slickplan есть функция блокировки контента, встроенная прямо в планировщик контента, что означает, что мы очень хорошо работаем с редактором Gutenberg.

Веб-дизайн – это искусство; Каждый веб-сайт требует, чтобы определенные страницы были связными, и отклонение от этой формулы, скорее всего, оттолкнет новых клиентов. Для начала давайте немного поговорим о том, как создать домашнюю страницу. Это страница, на которую большинство людей попадает в первую очередь, когда посещают ваш сайт, поэтому убедитесь, что она достаточно привлекательна, чтобы привлечь и удержать их внимание. Разместите привлекательное изображение или слайдер вверху страницы и включите краткое представление о вас или вашей компании, краткое описание предлагаемых вами услуг, призыв к действию и способ связаться с вами. Не забывайте о своей миссии и, если возможно, отзывах клиентов. Постарайтесь использовать как можно меньше изображений, поскольку они могут замедлить работу вашего сайта.
Домашняя страница, возможно, является самым важным элементом вашего сайта, и вот интересный факт: посетители могут сформировать впечатление о вашем сайте всего за 50 миллисекунд . Вот почему планирование так важно.
Вот еще несколько страниц, которые вам следует рассмотреть, в том числе:
- страница «О нас» с более подробным описанием вас или вашей компании
- страница услуг/продуктов (или страниц подуслуг/продуктов, если необходимо) для демонстрации продуктов и услуг, которые вы предлагаете публике.
- страница портфолио или отзывов, чтобы показать потенциальным клиентам вашу предыдущую работу
- блог для взаимодействия с клиентами и повышения рейтинга SEO
- страница политики конфиденциальности, если вы управляете интернет-магазином
- страница контактов
Наш конструктор карт сайта позволяет легко добавлять собственные типы страниц в карту сайта, чтобы улучшить организацию вашего сайта. На этом путь создания веб-сайта практически завершен.
Делитесь и обсуждайте проекты UX/UI
Добавьте макеты из Figma или со своего компьютера, чтобы убедиться, что UX/UI движется в правильном направлении.Введите адрес электронной почтыНачать БЕСПЛАТНУЮ пробную версию14-дневная бесплатная пробная версияКредитная карта не требуется
10. Поддерживайте свой сайт
Тяжелая работа уже позади, и все, что вам осталось сделать, — это поддерживать свой веб-сайт WordPress и обеспечивать его эффективную работу. Точно так же, как вам необходимо регулярно заправлять и обслуживать свой автомобиль, чтобы поддерживать его в отличной форме, веб-сайты также нуждаются в регулярном уходе. На вашем сайте много движущихся частей, и если хотя бы одна из них выйдет из строя или выйдет из строя, это может оказать волновое воздействие на всю систему. К счастью, в отличие от автомобиля, уход и обслуживание веб-сайта занимают лишь часть времени и обеспечивают безопасность, надежность и хорошую производительность вашего веб-сайта.
Но что именно влечет за собой это обслуживание?
Начните с безопасности; Эксперты рекомендуют регулярно менять пароли, поскольку их всегда можно скомпрометировать, даже если вы используете действительно надежный пароль.
Кроме того, создайте резервную копию своего сайта с помощью плагина резервного копирования и регулярно проверяйте эти файлы резервных копий, чтобы убедиться, что они хранятся правильно. Регулярно обновляйте все файлы WordPress, включая темы и плагины. Поскольку темы и плагины могут не проверять наличие обновлений автоматически или не уведомлять вас об истечении срока действия их лицензий, время от времени заходите на страницу обновлений WordPress и проверяйте наличие обновлений вручную.
Кроме того, обязательно протестируйте свои плагины для создания форм WordPress, найдите и исправьте ошибки 404, а также неработающие ссылки, выполните SEO-аудит и запустите тесты производительности.
Что касается графика обслуживания, сайт с большим трафиком и большим количеством добавляемого нового контента должен поддерживаться каждые три месяца, тогда как сайт с низким трафиком и менее частыми обновлениями контента будет нуждаться в обслуживании каждые шесть месяцев.
Планирование делает совершенным
Это основы того, что вам нужно знать, чтобы создать веб-сайт с абсолютно нулевым знанием программирования. Теперь предстоит сложная, но не менее полезная работа по воплощению всей этой теории на практике, а затем по поддержанию веб-сайта в отличном состоянии. Хорошо спроектированный, быстро загружающийся веб-сайт, в котором приоритетом является взаимодействие с клиентами, может творить чудеса с вашей прибылью.
Помните, однако, что хорошо спроектированные веб-сайты — это не случайность. Планирование становится совершенным, и такой инструмент, как Slickplan, во многом упрощает весь процесс.
Стоит посмотреть — как надо ухаживать за девушкой и другие советы в блоге.