Содержание:
Тема сегодняшнего поста: «Как вставить видео в статью блога или сайта WordPress ».
Для решения этого вопроса есть несколько способов:
- С помощью HTML кода
- Используя возможности движка WordPress
- С помощью плагина
Прежде чем рассказать, как это сделать, нужно знать, зачем вообще нужно видео на сайте.
Зачем нужно видео на сайте
- Наличие видео улучшает поведенческий фактор при ранжировании1 сайта. Читатель задерживается на сайте, просматривая ролик.
1 — Ранжирование — процесс, при котором поисковая система:
— принимает запрос пользователя;
— находит все подходящие веб-страницы; и
— выстраивает их в определенном порядке по принципу наибольшего соответствия конкретному запросу.
Выведение рейтинга зависит от алгоритма ранжирования, которым пользуется поисковая машина.
- Обучающие видеоролики, используемые в пояснении статьи, обычно более доходчиво и наглядно объясняют то, о чем мы хотим рассказать читателю в статье
Почему мы не загружаем оригинал видео на свой сайт, а используем сторонний ресурс, например, такой как видеохостинг YouTube?
- Потому что оригинальное видео занимает очень большое дисковое пространство, и при загрузке всего лишь нескольких видео, сайт будет очень много весить и долго загружаться.
Как вставить видео на сайт с помощью HTML кода из видеохостинга YouTube
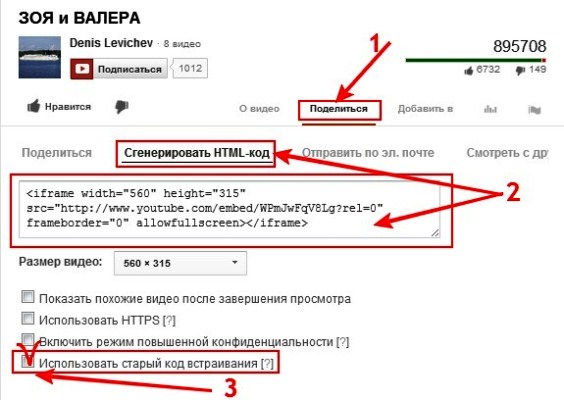
рис.1

- Выбираем ролик
- Нажимаем на кнопку «Поделиться»(1) см рис.1. Ниже откроется окошко с коротким адресом видеоролика
- Нажимаем на кнопку «Сгенерировать HTML-код»(2) и ниже откроется окошко с кодом для вставки в редактор сайта.
- Дальше можно будет выбрать размер окна видеоплеера. Выбираем нужный размер и тогда HTML код автоматически изменится, откорректируются цифры размера окна.
- Копируем полученный код обычным способом
- Теперь возвращаемся в текстовый редактор на сайте. Обязательно выбираем вкладку HTML, а не Визуально.
- Вставляем скопированный код в нужное место нашей статьи. Тоже как обычно: правая кнопка мыши, выбираем «Вставить»
- Теперь нужно сохранить изменения
- И посмотреть, что получилось
В интернете сайты, которые стоят на первых местах в поиске, по этому вопросу дают именно такое разъяснение. Хочу вам сказать, что ранние версии WordPress, действительно с помощью этого кода интегрируют видео с YouTube без проблем. Достаточно вставить новый сгенерированный код с тегом <ifram>(2) или старый с тегом <object>(3) (в зависимости от версии WordPress) (рис.1). Но новые обновленные версии WordPress, никак не хотят отзываться на размещение этого кода.
Как вставить видео на сайт, используя возможности движка WordPress
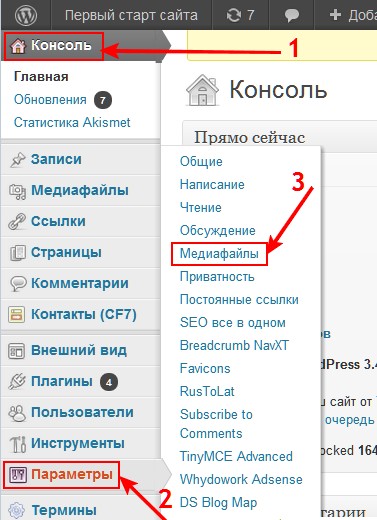
1. Нужно сначала произвести настройки медиафайлов внутри нашего сайта (рис.2):
-
- Консоль (1) – Параметры(2) – Медиафайлы(3)
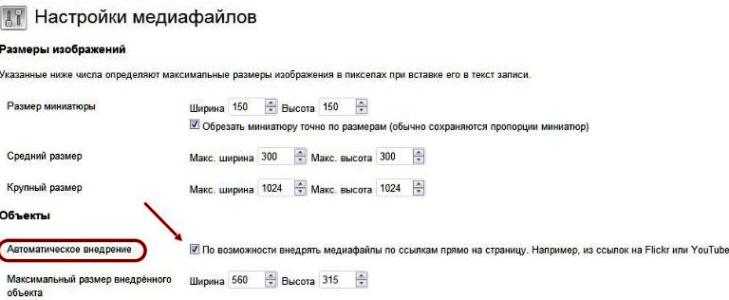
рис.2.

2. В открывшемся окне «Настройка медиафайлов» поставьте галочку в чекбоксе напротив надписи «Автоматическое внедрение» и не забудьте сохранить изменения в настройках.
рис.3.

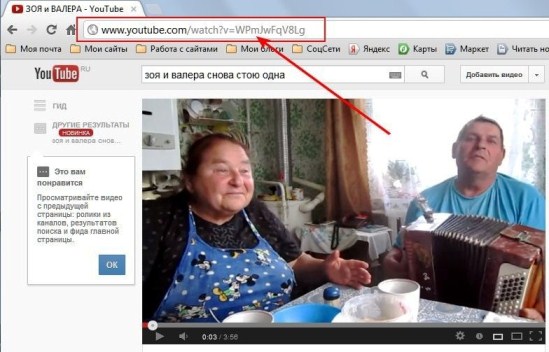
Теперь идем на видеохостинг YouTube, открываем страницу с понравившимся видео. Здесь есть одна особенность: нужно взять URL ссылку видео из адресной строки (а не тот, что стоит под видеороликом).
рис.4.

Возвращаемся в редактор статьи на своем сайте. Обратите внимание, чтобы ссылка распознавалась автоматически нужно выполнить следующие условия:
- вставить скопированную url ссылку нужно в HTML вкладке
- ссылка должна располагаться в отдельной строке
- сохранить свой пост нужно будет в режиме HTML (редактируем текст в визуальном редакторе, а ссылку на видео вставляем только в режиме HTML)
Теперь посмотрите результат на странице вашей статьи. А я предлагаю вам посмотреть понравившееся мне видео: обычные люди и такие талантливые!
Как вставить видео на WordPress с помощью плагина
Плагин Video Embedder
Этот плагин загружается как обычно из библиотеки файлов: устанавливаем и активируем. Переходим в раздел «Настройки Video Embedder». Для YouTube выбираем тег:
[yuotube] video_id [/youtube], где video_id – ID ролика
В нашем случае это цифры и буквы после знака «=», выделенные красным
http: //www.youtube.com/watch?v= WPmJwFqV8Lg
Полученный тег вставляем в отдельную строку текста
[yuotube]WPmJwFqV8Lg[/youtube]
Плагин Video Sidebar Widgets
Очень хороший плагин. Об его установке на сайт вы можете подробно узнать, пройдя по этой ссылке.
Сегодня мы рассмотрели несколько возможностей установки видео на наш сайт. Какой из способов выбрать — решайте сами. Экспериментируйте, пробуйте. На других сайтах у меня стоит плагин Video Sidebar Widgets, который очень хорошо зарекомендовал себя. На данном сайте я такой плагин не использую. Видео устанавливаю с помощью настроек самого движка.
А как вы размещаете видеоролики на своих сайтах? Делитесь, пожалуйста, в комментариях.
В следующей статье мы поговорим о том, как проверить уникальность текста статьи.
Если вы считаете, что эта статья может пригодиться вашим друзьям в социальных сетях, не забудьте нажать на кнопочки рекомендации. Спасибо.