Если говорить о том, какие статичные страницы на сайте нужно создавать, то нельзя упустить из виду и страницу Карта сайта.
Эта страница поможет посетителям ориентироваться в большом количестве статей, которые находятся на нашем сайте. Особенно, если тематика сайта широкая и имеет несколько рубрик.
В одной из статей ранее, речь шла о создании карты сайта в формате XML. Такая карта нужна для того, чтобы помочь роботам поисковых систем в индексации сайта.
Но, к сожалению, такая карта не дает полезной информации для человека, который хочет найти статью или цикл статей на интересующую его тему. Поэтому теперь пришла очередь создать удобную страницу навигации для читателей сайта в другом формате, а именно, html.
На странице Карта сайта находятся все ссылки на статьи блога по рубрикам, его статичные страницы и метки.
Кстати, подобная Карта сайта удобна не только посетителям, но и очень полезна для индексации страниц блога поисковыми роботами, потому что благодаря ей улучшается внутренняя перелинковка сайта.
Есть несколько способов по созданию страницы Карта сайта: автоматически с помощью плагина и вручную прописывая все названия статей и ссылки к ним. Сегодня я расскажу, как создавала эти страницы на своих сайтах.
- Карта сайта написанная вручную. Очень удобна тем, что к каждой статье я могу прописать короткий анонс или сделать пометку о важности статьи. Это актуально на сайтах и блогах, где нужно акцентировать внимание на отдельных статьях. Посмотреть пример можно на «Первом старте сайта», страница «Шаг за шагом».
- Создание страницы Карты сайта, которая автоматически сгенерирована плагином. Это очень удобно, потому что высвобождает время, не нужно постоянно помнить о том, чтобы не забыть оставить ссылку на новую статью на странице, где создаем содержание блога вручную. Вот два плагина, которые я использую для этой цели:
-
- WP DS Blog Map – К примеру, посмотрите страницу «Содержание» на данном блоге
- Dagon Design Sitemap Generator
Установка плагинов для создания страницы «Карта сайта»
Плагин WP DS Blog Map
Как установить плагины на сайт WordPress можно прочесть подробнее в статье «Установка плагинов на WordPress». Напомню:
- —Консоль –> Плагины –> Добавить новый –> Строка поиска: WP DS Blog Map –> Установить –> Активировать
Теперь создадим отдельную страницу для Карты сайта:
- -Консоль —> Страницы –-> Добавить новую –> перейдите на вкладку HTML –> введите код:

Дайте название странице. Это может быть: «Карта сайта», «Все статьи», «Содержание», «Все, что есть на сайте» и т.д.
Если вы установите код в таком порядке, то карта сайта будет выглядеть так: сначала рубрики по порядку и список статей этой рубрики, затем небольшой список страниц, и только потом все метки.
Меняя блоги местами можно изменить содержание карты. Например, можно убрать отсюда метки, а список страниц поставить в начало.
После того, как вы сформировали страницу. Нужно её опубликовать, нажав соответствующую кнопку.
Плагин Dagon Design Sitemap Generator
Плагин DD Sitemap Generator также дает возможность создать автоматически карту сайта удобную для читателей.
К сожалению, данный плагин уже давно не обновляется и его нельзя найти в библиотеке плагинов wordpress. Но на сайте разработчиков его можно скачать. Вот ссылка: http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
- Устанавливаем плагин Dagon Design Sitemap Generator:
— Консоль -> Добавить новый –> Загрузить файл –> Выберите файл –> на своем компьютере выделяете нужный архив с плагином DD Sitemap Generator –> Установить сейчас -> Активировать
Плагин DD Sitemap Generator установлен и активирован.
- Теперь создаем страницу:
-Консоль -> Страницы -> Добавить новую –> режим HTML –> прописываем код:

- Даем этой странице нужное название, например, «Содержание сайта» или «Карта сайта».
- Если есть желание, то перед кодом можно написать несколько ободряющих предложений. Теперь можно страницу опубликовать.
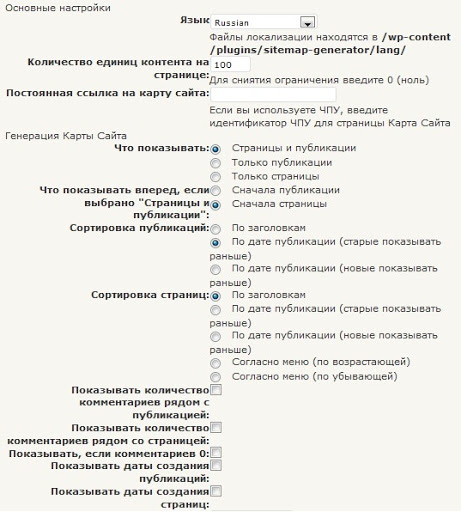
Карта сайта готова, но при желании можно её настроить. Войдя в настройки, есть возможность:
- Задать вывод количества записей на одну страницу
- Настроить, что именно и в каком порядке будет показано
- Настроить отображение даты публикации
- Выводить количество комментариев к каждой статье

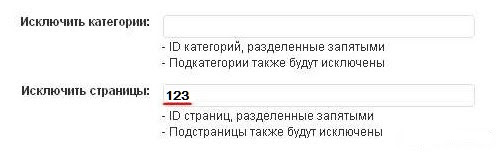
Из списка карты сайта можно исключить как некоторые рубрики, так и отдельные страницы. Для этого нужно вписать их ID (идентификационные номера) через запятую в соответствующем поле настройки плагина.

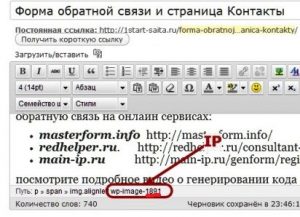
Чтобы узнать ID категории, откройте страницу статьи, нажав на «Редактировать». Внизу окна текстового редактора вы увидите идентификационный номер данной статьи или страницы.

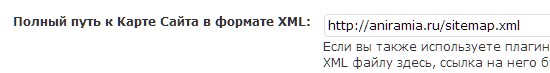
В настройках плагина можно увидеть подпункт: «Полный путь к Карте Сайта в формате XML». Тут нужно вписать адрес Sitemap.xml карты сайта. Обычно он выглядит так:
http://ваш сайт.ru/sitemap.xml

Это нужно сделать для лучшей оптимизации сайта.
Сохранить настройки DD Sitemap Generator плагина нужно нажав на кнопку с надписью «Записать настройки».
Каким образом создавать страницу навигации для посетителей выбор за вами. Но то, что она должна быть на сайте – это неоспоримо. Это удобно не только пользователям, но и дает возможность быстрее и качественнее индексировать страницы сайта роботами поисковых систем.