Содержание:
Валидность, если перевести с латинского языка означает достойный, здоровый, сильный. Если применить к языку вебмастера, то можно сказать, что валидность — это показатель сделанного без отклонений от заданных требований, без ошибок.
Что такое валидность кода?
Существуют стандартные правила разметки веб страниц, которые установлены организацией W3C — http://www.w3.org/. Если при верстке страниц сайта их соблюдать, то в любом браузере может отображаться все то, что прописано в коде страницы корректно, без перекосов и ошибок.
В случае допущения ошибок в разметке HTML и CSS, код становится не валидным, т.е. не соответствующим требованиям установленных стандартов.
Анализ на валидность и устранение ошибок в коде – это один из пунктов внутренней оптимизации сайта, которая в свою очередь влияет на его продвижение.
На что влияют допущенные ошибки в коде
- на качественное отображение сайта в браузере
- на выдачу такого ресурса в первые ряды ответов на поисковые запросы.
- на кроссбраузерность – одинаково качественное отображение сайта во всех браузерах
- на незначительное увеличение скорости загрузки страниц
- на скорость индексирования страниц сайта поисковыми системами. Об этом предупреждает Яндекс в своих рекомендациях по созданию сайта.
- на уверенность вебмастера в том, что у него сделано все хорошо и правильно
Большинство из авторов сайтов мало уделяют тому, чтобы довести код своего веб-ресурса до необходимых требований валидности. Но при этом эти сайты все также находятся в сети, многие из них даже в первой десятке выдачи. И складывается мнение, что проверка кода на валидность – это скорее возможность обнаружить мелкие ошибки или скорее недочеты в прописанных кодах и исправить их,чем большая проблема.
И, действительно, если проверить первую страницу самого Яндекса на валидность кода, то можно обнаружить ошибки и предупреждения.
Как проверить код на валидность
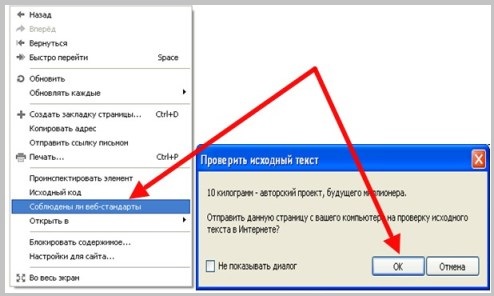
1. Если вы пользуетесь браузером Opera, то соблюдение стандартов в коде страницы вы можете проверить, кликнув правой кнопкой мыши на странице и во всплывающем окне выбрать пункт «Соблюдены ли веб-стандарты». Затем появится диалоговое окно, предлагающее отправить эту страницу на проверку. Если вы нажимаете на «OK», то результат появится в новой вкладке.

2. Самым популярным для проверки валидности кода является использование возможностей сайта «Валидатор» – сервиса проверки разметки страниц веб сайтов — http://validator.w3.org/.
Достаточно ввести адрес страницы сайта, нажать на кнопку «Проверить» и сервис выдаст результаты: или — при проверке валидности кода ошибок не обнаружено, или — будут подробно перечислены все ошибки и предупреждения.
Скажу честно, проверив свой сайт, я получила в результате 16 ошибок, которые касались неправильно прописанных скобок и ошибок в кодах счетчиков.
Для сравнения проверила http://www.yandex.ru/ на валидность кода. И там, на одной странице были обнаружены 156 ошибок и 8 предупреждений. Сравнив свои ошибки и ошибки Яндекса, поняла, что у меня не все так плохо. Наверное, сейчас поисковые системы настолько стали хороши, что могут разобраться в кодах и с ошибками.
Насколько критично наличие ошибок в коде
Где-то прочла, что если браузеры перестанут отображать сайты с ошибками в кодах, то они потеряют доходы от рынка рекламы. Сайтов не будет и конкуренции не будет. Поэтому и допускается возможный процент ошибок.
Если ваш сайт отображается в сети, значит все еще не так плохо. Но не нужно успокаиваться. Если ошибок будет очень много, то это окажет влияние и на выдачу и правильное отображение кода.
И еще одно мнение: если код будет составлен на 100% грамотно, то его легче украсть. Не знаю, насколько это верно, но что-то в этом есть.
Как устранить ошибки, чтобы достичь требуемой валидности кода
И все же, как исправить ошибки в коде и добиться его валидности?
Вот некоторые советы из статей интернета на данную тему:
- Чаще всего ошибки в коде плодят счетчики статистики и различные плагины в кодах рекламных блоков.
- Пробелы, кавычки, неправильно прописанные коды noindex и nofollow, лишние строки, закрывающие флеш коды – все это самые частые ошибки кода страницы.
- Совет тем, кто создает новый сайт – при установке каждого нового плагина сразу проверяйте сайт и на валидность.
- 100% валидность кода важна, но не всегда обязательна. Главное поменьше явных ошибок.
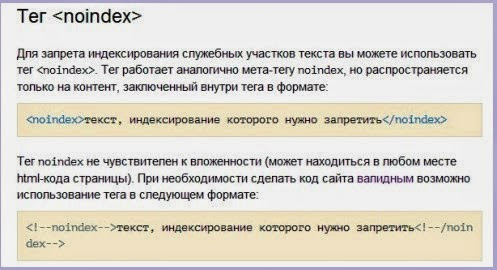
- Тег <noindex>.Смотрим справочник вебмастера от Яндекса — раздел использование HTML кодов

Так как я не уверена в своих знаниях по правке кода, то решила, что количество ошибок на моем сайте не критично, и они не мешают его работе. Пока я не буду тратить на это время, но периодически контролировать и проверять валидность кода обязательно пропишу в плане работы.
Все вышесказанное не говорит о том, что не нужно учиться исправлять ошибки в коде страниц сайта. Давайте учиться разбираться, как устроена структура сайта и язык HTML. Надеюсь, у меня и вас все получится.